
In February 2019, I completed a 1-week design challenge while interviewing with Google for an User Experience Design Intern position.
Product thinking, User research, Visual design, Wireframing
Feb 2019 (1 week)
Sketch, Pen, Pencil
A new school year is approaching and the orientation team is looking to you for some design expertise. Design an experience for new students to browse, search, and propose new student organizations. Provide your overall process, a wireframe flow, and one to two screens at higher fidelity.
I’m going to explain the process I followed to complete the design exercise. More importantly, I will highlight the reasons and the thought process behind my design decisions. I believe that design is about prioritizing and making compromises to solve the most important problem at the moment.
I began with some brainstorming to understand the prompt of the design exercise and organize my initial thoughts. I took notes of my experience of exploring and joining student clubs in my freshman year. By doing this, I could find out issues with current experiences. At this stage, I just roughly listed out problems with club exploring and joining experience, what features the app would need, and what information would be shown.
Before we start designing anything we should understand the real problem and find the root cause of a problem.
I conducted six in-depth user interviews with Cornell students of different grades (4 freshmen, 1 sophomore, 1 senior) to have a better understanding of their experiences and mental models in exploring, joining, and proposing student organizations. This step provided valuable insights into student club joining experiences.
A full list of interview transcripts can be found here
We want to make it easier for new students to browse, search, and propose new student organizations. The underlying problem is that all club information is scattered around and there is no centralized database or system of clubs. This is problematic because students spend an unnecessary amount of time exploring and gathering information about clubs. Additionally, students often miss important club events or club application deadlines, failing to join their clubs of interest.
To list most popular responses from interviewees:
“I hear about student clubs from all over the place — like Club Fair, Facebook Events, Quarter Cards, and Word of Mouth.”
“I join professional clubs for networking purpose and join recreational clubs for recharging experiences.”
“Most clubs recruit new members at the beginning of the semester.”
“I want to know what activities are clubs doing and how satisfied their members are before I decide to join clubs.”
Most interviewees are not satisfied with the current clubs exploring and joining experience; Some prevalent pain points are:
“I often forget club events or application deadlines while I applying for numerous clubs.”
“We have a limited opportunity to continuously explore clubs throughout the semester.”
“It is difficult to find relevant club information without attending multiple information sessions and meeting club members.”
Taking these insights into account, I defined the following mission statement.
Spend less time and reduce stress on exploring, joining, and proposing new student organizations.
This can be achieved through these three goals:
1. Make students easily discover clubs and club events
2. Provide concise and useful club information
3. Help students keep track of important club events and deadlines
Now we can start designing since we know what we want to achieve through the UI.
What problems to solve, what features to focus, and what information is needed were clear after the above steps, I jumped right into a brainstorming phase. I quickly draw the user flow, trying to include all relevant features I was thinking about.
After mapping out the user flow, I could organize my thoughts and was determined to move on to Sketch, where I can easily move around different screens. Below is the final user flow after multiple iterations in Sketch:

This user flow can be divided into four prioritized features:
1. Onboarding
2. Exploring Clubs / Events
3. Alerting Events / Application Deadlines
4. Proposing Club
These features are crucial to streamlining new students’ club exploring, joining, and proposing experiences. Now I’m going to talk more in details about the purpose of each feature and intentions behind each design decision.

Most interviewees were tired of discovering student clubs from all over the place (e.g., Facebook Events, Club Fair, Club Websites, Quarter Cards, etc). How might we help students easily discover clubs and club events? I came up with an idea of recommending the best club to students based on questionnaire responses. Instead of wasting much time while searching and browsing student clubs, this simple onboarding questionnaire can greatly reduce the burden of students.
The onboarding process is simple and straightforward. When students open the app for the first time, they will be instructed to either solve questionnaire to get club recommendations or skip to explore clubs right away. I was thinking of making the questionnaire as short as possible to reduce frictions new users might face when they just downloaded and opened an app.
What is the next step after giving club recommendations to students? They would want to see the list of clubs and want to find out more about clubs and club events. I utilized a simple top-navigation bar with a search bar and two menus: clubs and events. This concise navigation enables users to focus on the core interaction of the app: efficiently searching and browsing student clubs/club events.
From the visual design perspective, I intentionally used square cards to list clubs and wide rectangle cards to list club events. Usually, people would want to know about events that are happening soon. Therefore, it is unnecessary to show many events at once, better to show large pictures and more details about imminent events.
Analyzing the difference between club information page and event information page, I made sure to properly layout the order of sections based on priorities. Date, time, and location of an event are crucial if you want to attend an event. However, you would not need to see many pictures about the event as they are not an important factor in deciding whether to attend an event or not. Rather, you would want to know who is hosting events and what an event is about.

While onboarding and exploring features encourage effortless clubs/club events discovery, I wanted to provide a smooth transition from club discovery to club joining experiences. Based on the user research, I found out that many club applications are due in the beginning weeks of the semester and students easily forget events and application deadlines. To capture this need, I decided to add the notification system as the main feature of the app. Instead of manually keeping track of numerous events and deadlines, this app will remember and notify them in advance.
If a student finds an interesting club or event while browsing, one can simply click the follow or interested button to receive notifications. I included a pop-up permission option for people who dislike the notification flood, but I subtly highlighted the YES button (i.e., using darker black color than NO button) to promote users to use this feature. This goes a long way towards achieving goal #3: help students keep track of important club events and deadlines.

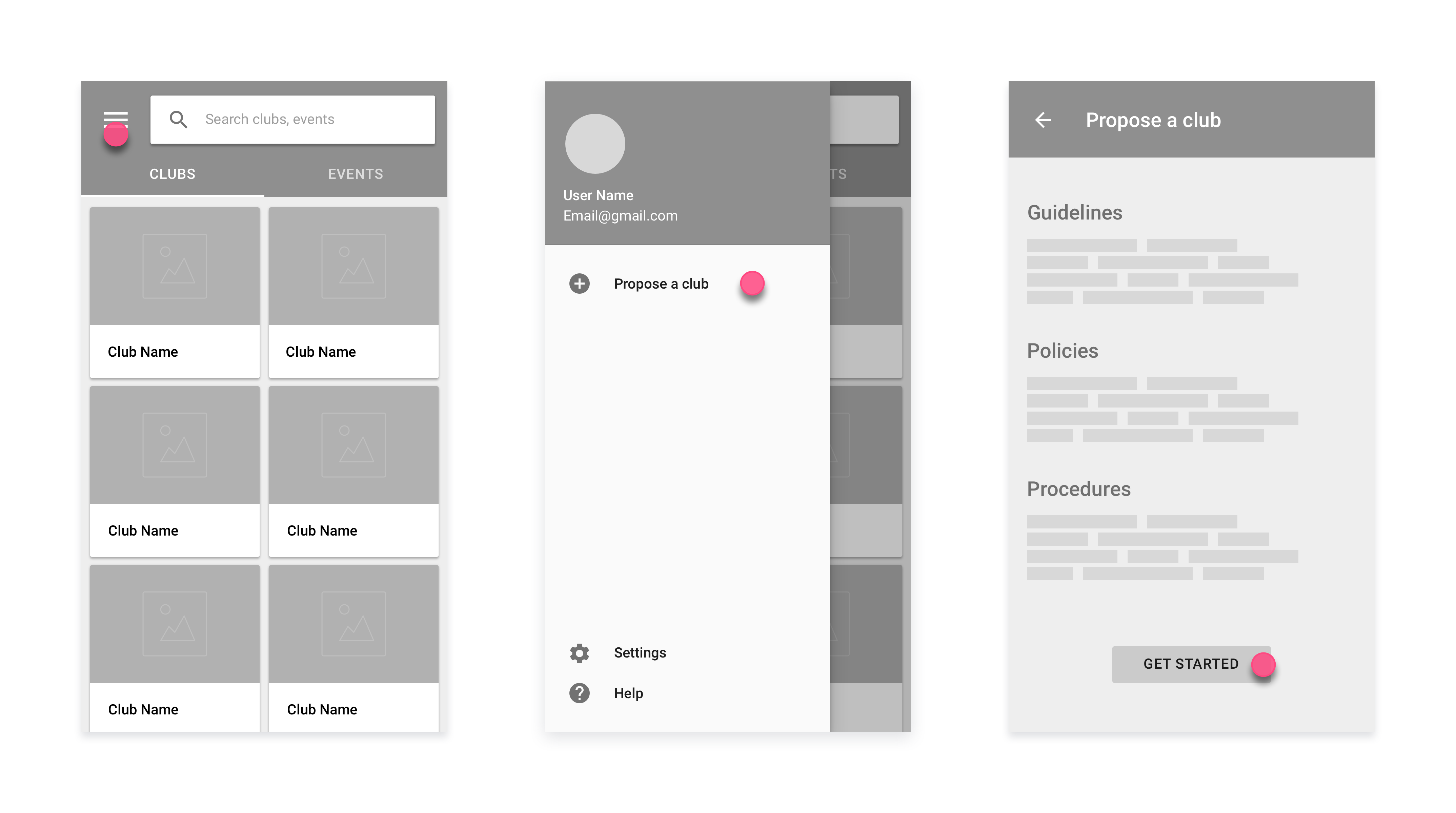
Of the six interviewees, only one participant was interested in creating a new student organization. Therefore, I assumed that starting a new club is not a common experience for many students, thus deciding to hide the feature inside the hamburger menu. Besides, the club registration process was quite complicated for beginners so I chose to include basic guidelines, procedures, policies, and a link to get started with proposing a new club.
This is a high-fidelity screen of the club information page. I wanted to provide concise and useful club information so students can easily choose whether they want to know more about the club or not.
First and foremost, this page displays club photos that show what the club does regularly and what are the main activities. After having a big picture of what the club is doing, students might want to figure out the basic information of the club.
I intentionally put the about section right below the club logo/name/category section so people can have a chance to contact the club, visit the website, understand the club size, and estimate the weekly time commitments. Students can wisely use this information at their advantages without reading everything all at once.
If users become more interested in learning about the club after looking at the photos and about sections, they can read description and member reviews sections to determine whether it is worthwhile to invest time applying to this club or not. Member reviews can play an important role in gauging the current members’ satisfaction levels with the club.
Finally, users can quickly preview the upcoming events of the club and can decide to know more about the events by simply clicking on the event card.
1. Conduct multiple rounds of user testing to keep iterate on my solution.
2. Incorporate search filters so users can better find clubs of their choices.
3. Add my calendar or favorite page to help schedule management.